
브릿지 패턴에 대해서
이번 포스팅에서는 브릿지 패턴에 대해서 이미 학습하였다는 전제로 브리지 패턴과 연관된 패턴들의 차이에 대해서 중점적으로 포스팅할 예정이다. 만약 브릿지 패턴에 대한 소스를 원하는 방문자들을 위해 코드 링크를 달아두었으니 참고하시길!
브릿지 패턴과 을 학습할 때 정말 헷갈리는 부분이 있었다. 바로 전략 패턴, 어댑터 패턴과의 차이였다.
별다른 차이가 없어 보이는데 왜 다른 개념으로 나누어놨을까라는 의문이 들었다.
일단은 브릿지 패턴을 살펴보기 이전에 해당 개념에 대한 차이를 명확하게 한 뒤에 본론으로 들어가 보는 것으로 하자!
브릿지 패턴 VS 어댑터 패턴
쉽게 육안으로 볼 수 있는 차이는 어댑터 패턴은 Interface를 두 개를 두고 브릿지 패턴은 Interface를 한 개만 두는 것이다.
즉 어댑터는 호환되지 않는 두 개의 인터페이스가 함께 작동하며 브릿지 패턴은 두 개의 클래스를 분리하여 추상화와 구현을 분리시켜놓았다.


또한 GOF에 따르면 어댑터 패턴은 설계가 끝난 이후에 사용하는 개념이다. 즉 어떠한 클래스의 인터페이스가 다른 클래스에서는 기대와는 다른 내용으로 구성되어진다면 어댑터 Interface를 하나 두어서 이격을 맞추는 것이다. 반면에 브릿지 패턴은 설계 중 추상과 구현을 제대로 분리시켜 설계가 변경되어도 이미 구현된 내용에는 영향이 없도록 하게 되는 것이 목적이다.
결론적으로 어댑터 패턴은 어떤 코드에 맞게끔 기존의 코드를 쓰기 위해 사용되고 브릿지 패턴은 확정성을 미리 고려하여 작성하는 기법이다.
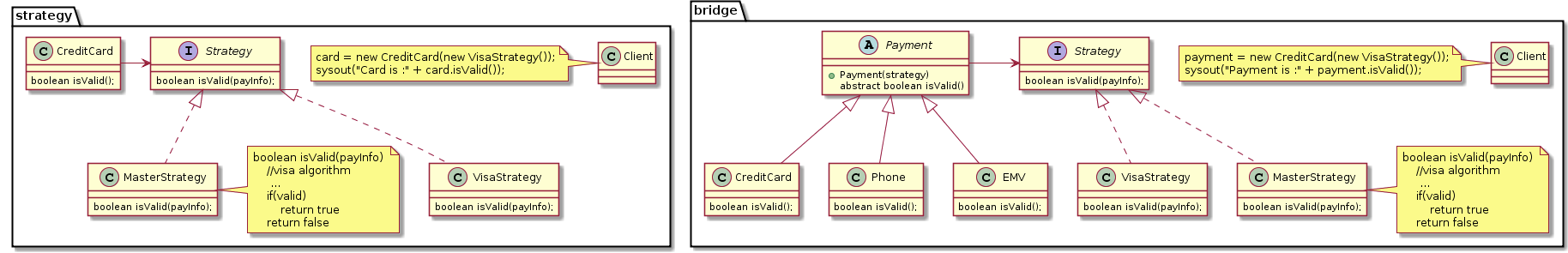
브릿지 패턴 VS 전략 패턴
이 둘의 패턴도 골 때리게 거의 비슷하다.
하지만 의도가 다르다.
브릿지 패턴은 구현 부와 추상화 부분의 계층을 분리시켜서 계층 간의 결합도를 낮추는 패턴이고
전략 패턴은 계층 간의 결합도는 신경 쓰지 않고 빈번히 변경 되거나 다양한 방법이 존재할 경우 추상화하여 변경 가능하도록 하는 패턴이다.

I was thinking the same, but recently I had to use bridge and realized that bridge is using strategy and adding abstraction to the context so that you later can make more changes without changing the client. When using Strategy without the abstraction the design is not as flexible and may require changes to the client later. But when using the whole bridge the design becomes even more flexible. Here you can se how going from Strategy to Bridge gives more flexibility. Also we assume that now "visa" and "master" are not only available on cards but on phones and chips also; and if we use bridge it is much easier to add that support.
Code Link
mike6321/PURE_JAVA
Contribute to mike6321/PURE_JAVA development by creating an account on GitHub.
github.com
mike6321/PURE_JAVA
Contribute to mike6321/PURE_JAVA development by creating an account on GitHub.
github.com
References
https://vivi-world.tistory.com/101
[GOF 디자인패턴] Bridge Pattern
*본 포스팅은 SLiPP 스터디를 진행하면서 위키 작성을 위해 작성하였습니다. SLiPP 충성충성~^^7 1.개념 구현부와 추상층을 분리한 구조적(Structure) 디자인 패턴 핵심 키워드: 구현부,추상층 분리 2. ��
vivi-world.tistory.com
What is the difference between the bridge pattern and the strategy pattern?
I tried to read many articles on dofactory, wikipedia and many sites. I have no idea on differences between bridge pattern and the strategy pattern. I know both of them decouple an abstraction fr...
stackoverflow.com
'CS > DesignPattern' 카테고리의 다른 글
| (DesignPattern) 데코레이터 패턴 (0) | 2020.05.30 |
|---|---|
| (DesignPattern) 컴포짓 패턴 (0) | 2020.05.29 |
| (DesignPattern) 추상팩토리 메서드 패턴 (0) | 2020.05.16 |
| (DesignPattern) 빌더 패턴 (0) | 2020.05.10 |
| (DesignPattern) 프로토타입 패턴 (0) | 2020.05.04 |



